Циклы и массивы
Как правило, при создании web – страницы, весь текст разбивают на абзацы. Это придает тексту более читабельный вид. Абзацы задаются с помощью тега <p>, который должен иметь закрывающий тег </p>.
Абзац, также как и заголовок, является независимым элементом web - страницы, который отображается отдельно от других элементов (отделяются от других элементов (предыдущих и последующих) пустой строкой). Абзац может не иметь закрывающего тега , тогда концом абзаца считается начало следующего элемента. Если абзац полнностью помещается на web-странице (либо в родительском элементе), то он будет выведен в одну строку, иначе, браузер разобъет его на несколько строк.
Пример:
<!DOCTYPE html>
<head>
<title>WEB-страница</title>
<meta charset="utf-8">
</head>
<body>
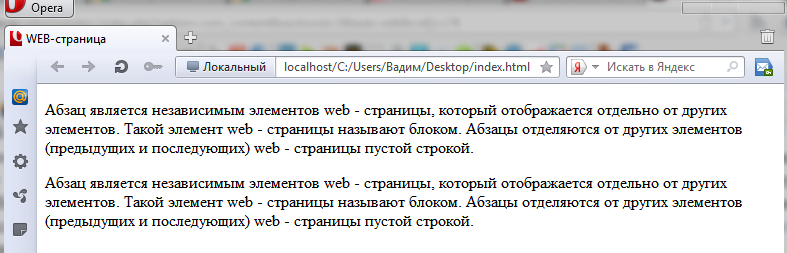
<p>Абзац является независимым элементом web - страницы, который отображается отдельно от других элементов. Такой элемент web - страницы называют блоком. Абзацы отделяются от других элементов (предыдущих и последующих) web - страницы пустой строкой.
<p>Абзац является независимым элементов web - страницы, который отображается отдельно от других элементов. Такой элемент web - страницы называют блоком. Абзацы отделяются от других элементов (предыдущих и последующих) web - страницы пустой строкой. </p>
</body>
</html>

Популярные уроки
- Тип данных Boolean. Значения True, False в Pascal.
- Textcolor, Window, Textbackground в Pascal.
- Процедуры Dec и Inc в Pascal.
- Функции trunc, round в Pascal.
- Тип данных Char. Функции Ord, Chr.
- Функции Pred, Succ в Pascal.
- Функции Sqr, Abs, Sqrt, Sin, Cos, Arctan, Ln, Exp, Pi в Pascal.
- Умножение, деление, сложение, вычитание вещественных чисел в Pascal.
- Логические операции с целыми числами.
- Строковые константы в Pascal.
Комментарии