Циклы и массивы
Для создания страниц в интернете используется специальный язык, который носит название HTML (HiperText Markup Language – язык гипертекстовой разметки). В этом языке основным элементом является тег, который заключается в угловые скобки <тег>. В большинстве случаев, тег должен иметь закрывающий тег, который также заключается в угловые скобки, кроме того, перед названием тега ставится слеш (косая черта) .
Например, тег <i> говорит о том, что текст, находящийся внутри этого тега, должен иметь курсивное начертание. Запись имеет вид: <i>Текст.</i> В результате такой записи, браузер выведет на экран слово «Текст» курсивом.
Теги могут иметь атрибуты, которые позволяют сделать внешний вид страницы более разнообразным. Все теги и их атрибуты мы разберем в процессе изучения языка HTML.
Для создания WEB-страниц нам понадобится обычный текстовый редактор, например Notepad (блокнот), который присутствует, по умолчанию, во всех операционных системах семейства Windows. Я в своих примерах буду использовать текстовый редактор AkelPad, который имеет подсветку синтаксиса. Вы можете скачать его здесь.
Теги HTML, HEAD, TITLE.
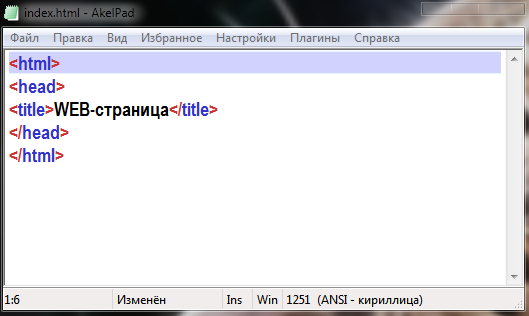
Наберем в текстовом редактере несколько строк, чтобы на примере увидеть синтаксис языка HTML.
<html>
<head>
<title>WEB-страница<title/>
</head>
</html>
Тег <html> является главным тегом любой WEB-страницы. Каждая WEB-страница начинается этим тегом и заканчивается закрывающим тегом </html>.
Тег <head> открывает заголовочную часть WEB-страницы. Данный тег требует закрывающего тега </head>. Внутри этих тегов располагается служебная информация, которая не отображается на экране, но играет важную роль при индексирования страницы поисковыми системами, а также помогает браузеру при обработке страницы.
Одним из тегов, находящихся внутри тега, является тег
Для того чтобы просмотреть созданную страницу в окне браузера, необходимо ее сохранить, присвоив ей расширение «.htm» или «.html». Например, сохраним наш файл под названием index.html. Отличие «.htm» от «.html» состоит в том, что старые версии операционных систем требуют, чтобы расширения файлов содержали не более 3-х символов.

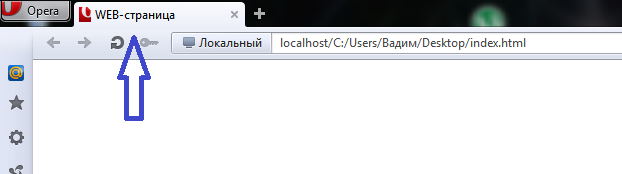
После этого запустим данный файл с помощью любого браузера, установленного на вашем компьютере. Например, откроем данную страницу с помощью браузера Opera.

Как видите, на вкладке браузера отобразилось название нашей странички. Использование тега <title> носит характер настоятельной рекомендации. Вы можете не применять его при создании своей WEB-страницы. Причем браузеры все равно отобразят эту страницу. В браузере на вкладке будет отображаться полный URL-адрес страницы (Opera, IE, Mozilla Firefox). Если Вы желаете создайть свой сайт, воспользуйтесь услугами профессионалов, которые делают профессиональное создание сайтов в Ростове-на-Дону по оптимальным и доступным ценам.
Тег <title>имеет важное значение при поисковой оптимизации Вашего сайта. Если Вы продвигаете какую-либо страницу своего сайта по определенному поисковому запросу, то название этой страницы должно полностью соответствовать этому поисковому запросу.
Популярные уроки
- Тип данных Boolean. Значения True, False в Pascal.
- Textcolor, Window, Textbackground в Pascal.
- Процедуры Dec и Inc в Pascal.
- Функции trunc, round в Pascal.
- Тип данных Char. Функции Ord, Chr.
- Функции Pred, Succ в Pascal.
- Функции Sqr, Abs, Sqrt, Sin, Cos, Arctan, Ln, Exp, Pi в Pascal.
- Умножение, деление, сложение, вычитание вещественных чисел в Pascal.
- Логические операции с целыми числами.
- Строковые константы в Pascal.
Комментарии
revisiting. I surprise how a lot attempt you place to create any such
excellent informative web site.
my page; https://www.cucumber7.com/: https://www.cucumber7.com/
to do running a blog.
Also visit my webpage https://www.cucumber7.com/: https://www.cucumber7.com/
you made blogging look easy. The overall look of your site is
fantastic, as smartly as the content material!
Also visit my web blog bán giống mắc ca: http://www.itinghai.com/home.php?mod=space&uid=83584&do=profile&from=space
Saya juga suka bermain slot online, dan situs ini memberikan banyak keuntungan.
Sukses selalu untuk blog ini.
Also visit my web site https://trustyhusky.com/ - Sherry: https://www.merdeka.com/sumut/kenali-karakter-anjing-husky-yang-hobi-drama-ini-cara-merawatnya-kln.html?page=3 -
I'm trying to determine if its a problem on my end or if it's the blog.
Any suggestions would be greatly appreciated.
Feel free to surf to my webpage: giống
sầu riêng: http://ads.soundbringer.com/index.php?page=user&action=pub_profile&id=3479
keep it up.
my homepage; Trinidad Famous Places: https://WWW.Milehacker.com/travel/trinidad-and-tobago/trinidad/famous-landmarks-in-trinidad-attractions-monuments/