Циклы и массивы
Заголовок – важная часть web – страницы, которая помогает разбить ее на различные темы, подтемы, параграфы и т. д. HTML предусматривает использование заголовков 6-и уровней. Для создания заголовков используются теги <H1>, <H2>, <H3>, <H4>, <H5> и <H6>.
Наиболее весомым среди перечисленных тегов является тег <H1>. Текст, находящийся внутри тега <H1> выделяется большим шрифтом по сравнению с другими заголовочными тегами. Чем ниже уровень заголовка, тем меньше шрифт, соответственно, текст внутри тега <H6> является наименее весомым среди остальных заголовочных тегов и отображается в окне браузера наименьшим шрифтом. Заголовок является блочным элементом и должен иметь закрывающий тег. Это выражается в том, что он существует отдельно от остальных элементов web-страницы и отделяется от последующего и предыдущего элемента пустой строкой.
Правила отображения текста блочных элементов.
При написании текстов внутри блочных элементов следует учитывать несколько правил:
- Если в тексте идут подряд 2 или более пробела, то браузер выводит на экран лишь один пробел (остальные пробелы не учитываются).
- Перевод строки внутри блочного элемента не учитывается (браузер выведет текст в одну строку, в зависимости от ширины родительского элемента).
- Пробелы и переводы строки между блочными элементами никак не учитываются (браузер отделяет блочные элементы друг от друга одной пустой строкой).
Пример:
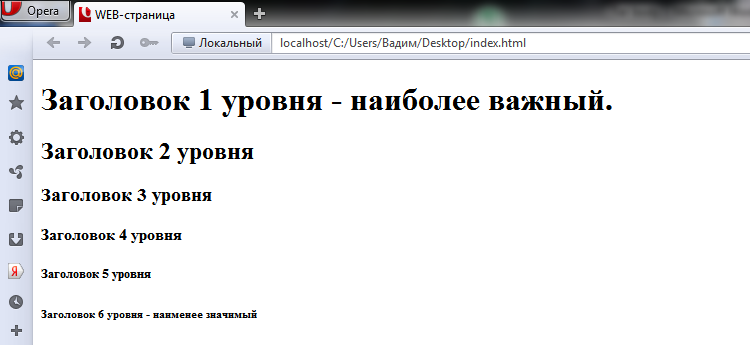
<!DOCTYPE html> <head> <title>WEB-страница</title> <meta charset="utf-8"> </head> <body> <h1>Заголовок 1 уровня - наиболее важный.</h1> <h2>Заголовок 2 уровня</h2> <h3>Заголовок 3 уровня</h3> <h4>Заголовок 4 уровня</h4> <h5>Заголовок 5 уровня</h5> <h6>Заголовок 6 уровня - наименее значимый</h6> </body> </html>

На текст, размещенный внутри заголовочных тегов, обращают внимание поисковые системы. Поэтому, при возможности, необходимо всегда использовать заголовочные теги при создании web – страницы.
Для чего нужно использовать заголовки.
- На заголовки обращают внимание поисковые системы, придавая больший вес заголовкам. Поэтому текст заголовков, по возможности, должен состоять из ключевых слов, по которым вы продвигаете данную web-страницу.
- Существуют плагины и программы, которые позволяют перемещаться по web-странице, ориентируясь на заголовки.
При использовании заголовков следует придерживаться некоторых правил:
- Заголовки должны размещаться на странице в соответствии с их иерархией, т. е. тег <H2> должен идти после <H1>, <H3> после <H2> и т.д.
- Заголовки следует использовать только там, где они действительно необходимы. Например, не нужно использовать заголовок для выделения важной части текста. Для этого нужно использовать теги <STRONG> и <EM>.
- Тег <H1> должен быть один на странице и содержать название всей странице (должен повторять тег <TITLE>).
- Внутри заголовочного тега желательно не использовать никаких атрибутов. Все изменения необходимо реализовывать с помощью таблиц стилей.
Популярные уроки
- Тип данных Boolean. Значения True, False в Pascal.
- Textcolor, Window, Textbackground в Pascal.
- Процедуры Dec и Inc в Pascal.
- Функции trunc, round в Pascal.
- Тип данных Char. Функции Ord, Chr.
- Функции Pred, Succ в Pascal.
- Функции Sqr, Abs, Sqrt, Sin, Cos, Arctan, Ln, Exp, Pi в Pascal.
- Умножение, деление, сложение, вычитание вещественных чисел в Pascal.
- Логические операции с целыми числами.
- Строковые константы в Pascal.