Циклы и массивы
Атрибуты применяются для расширения возможностей отдельных тегов. Атрибуты того или иного тега записываются перед закрывающей угловой скобкой открывающего тега. Атрибуты имеют определенные значения, которые записываются в двойных кавычках после названия атрибута. Между названием атрибута и его значением ставится знак =.
Например, <p align=”left”></p> . Здесь тег <p> имеет атрибут align, который в свою очередь имеет значение left.
Атрибуты тега <HTML>
Атрибут Xmlns – задает пространство имен в XHTML-документе. Значением этого атрибута всегда является URL-адрес: http://www.w3.org/1999/xhtml.
Атрибут Lang – задает язык документа. Для того чтобы браузер правильно отображал некоторые символы, атрибуту «lang» необходимо присвоить значение в зависимости от того, какой язык используется для написания текста web-страницы. Например, если вы используете русский язык для написания текстов, то атрибуту «lang» необходимо присвоить значение «ru», если вы используете английский язык, то атрибуту «lang» необходимо присвоить значение «en». Если ваша web – страничка имеет вставки текста, набранного на другом языке, то атрибут «lang» используется в том элементе web – страницы, где набирается этот текст. Дело в том, что при наборе текста, некоторые символы по-разному отображаются для разных языков. Например, для русского текста характерны такие кавычки: «русский текст», а для английского - такие кавычки: “english text”.
Атрибут xml:lang также задает язык документа, но применяется в XHTML – документах. Данный тег, также как и тег «lang» может применяться ко всему документу, либо к отдельному его фрагменту.
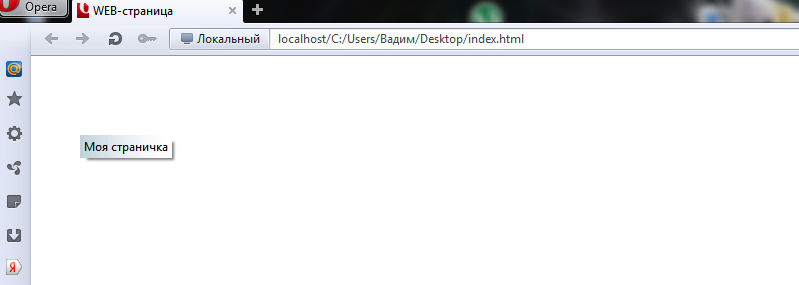
Атрибут title задает всплывающую подсказку для web – страницы.
Таким образом, из вышесказанного следует, что исходный код нашей web – страницы, написанной на русском языке, должен иметь вид:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" title="Моя страничка" lang="ru" xml:lang="ru">
<head>
<title>WEB-страница</title>
</head>
</html>
При открытии данной web – страницы с помощью браузера и при наведении курсора мыши на любую область этой web – страницы вы увидите всплывающую подсказку «Моя страничка». Таким образом, можно сделать вывод о том, что только атрибут «title» влияет на отображение web – страницы. Все остальные атрибуты тега «html» не оказывают влияние на отображение этой web – страницы.

Популярные уроки
- Тип данных Boolean. Значения True, False в Pascal.
- Textcolor, Window, Textbackground в Pascal.
- Процедуры Dec и Inc в Pascal.
- Функции trunc, round в Pascal.
- Тип данных Char. Функции Ord, Chr.
- Функции Pred, Succ в Pascal.
- Функции Sqr, Abs, Sqrt, Sin, Cos, Arctan, Ln, Exp, Pi в Pascal.
- Умножение, деление, сложение, вычитание вещественных чисел в Pascal.
- Логические операции с целыми числами.
- Строковые константы в Pascal.
Комментарии